How to style scrollbars in dark mode?
I used the following CSS property to get dark mode styles for scrollbars in my project.
:root {
color-scheme: dark;
}
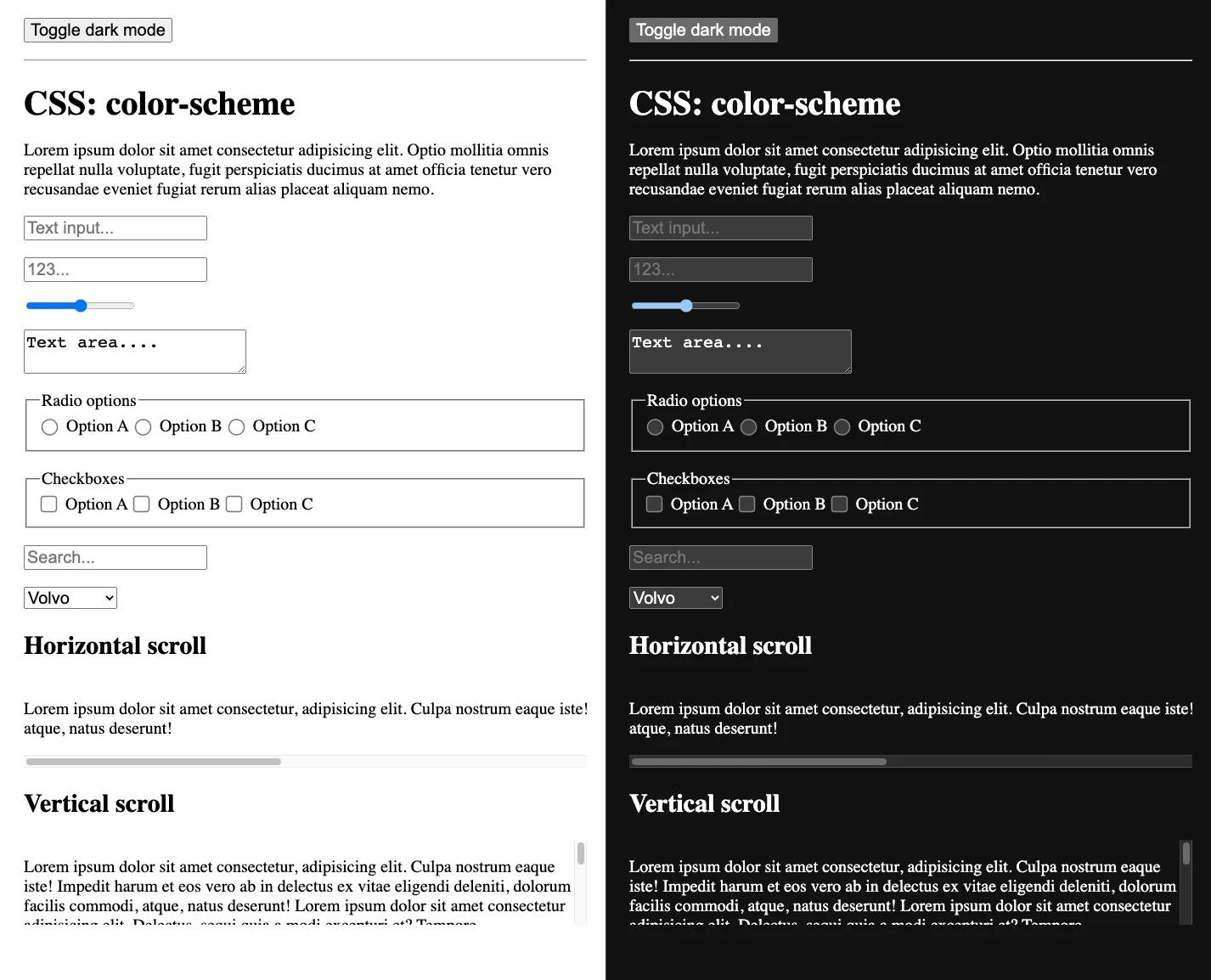
But, as you can see on the screenshot below, it works for headings, form controls and other elements as well.